- Irvinglab 爾文實驗室
- Posts
- 🚀 唯一的限制是你的想像力、品牌網站 SEO 優化永遠不嫌晚、Sider AI 社交媒體個性測試工具、透過小小的設計能深遠影響品牌、使用體驗和轉換率
🚀 唯一的限制是你的想像力、品牌網站 SEO 優化永遠不嫌晚、Sider AI 社交媒體個性測試工具、透過小小的設計能深遠影響品牌、使用體驗和轉換率
💎 科技工具分享 - Crisp 新創公司和中小企業的首選資訊傳遞軟體
Irvinglab 爾文實驗室
「The only limitation is your imagination」唯一的限制是你的想像力,這是否是生成式 AI 最佳的註解。
也讓我想到以往看過不下百次的愛因斯坦所說的一句話:「Imagination is more important than knowledge」想像力比知識更重要,是不是在 AI 時代更加體現而深刻感受到。因為當人類不用再花腦力去「死記那些知識片段」,而是透過「想像力」搭配 AI 就可以超越人腦極限的最高執行效率,徹底解放每個人的創造力。

在 AI 時代,唯一的限制是你的想像力
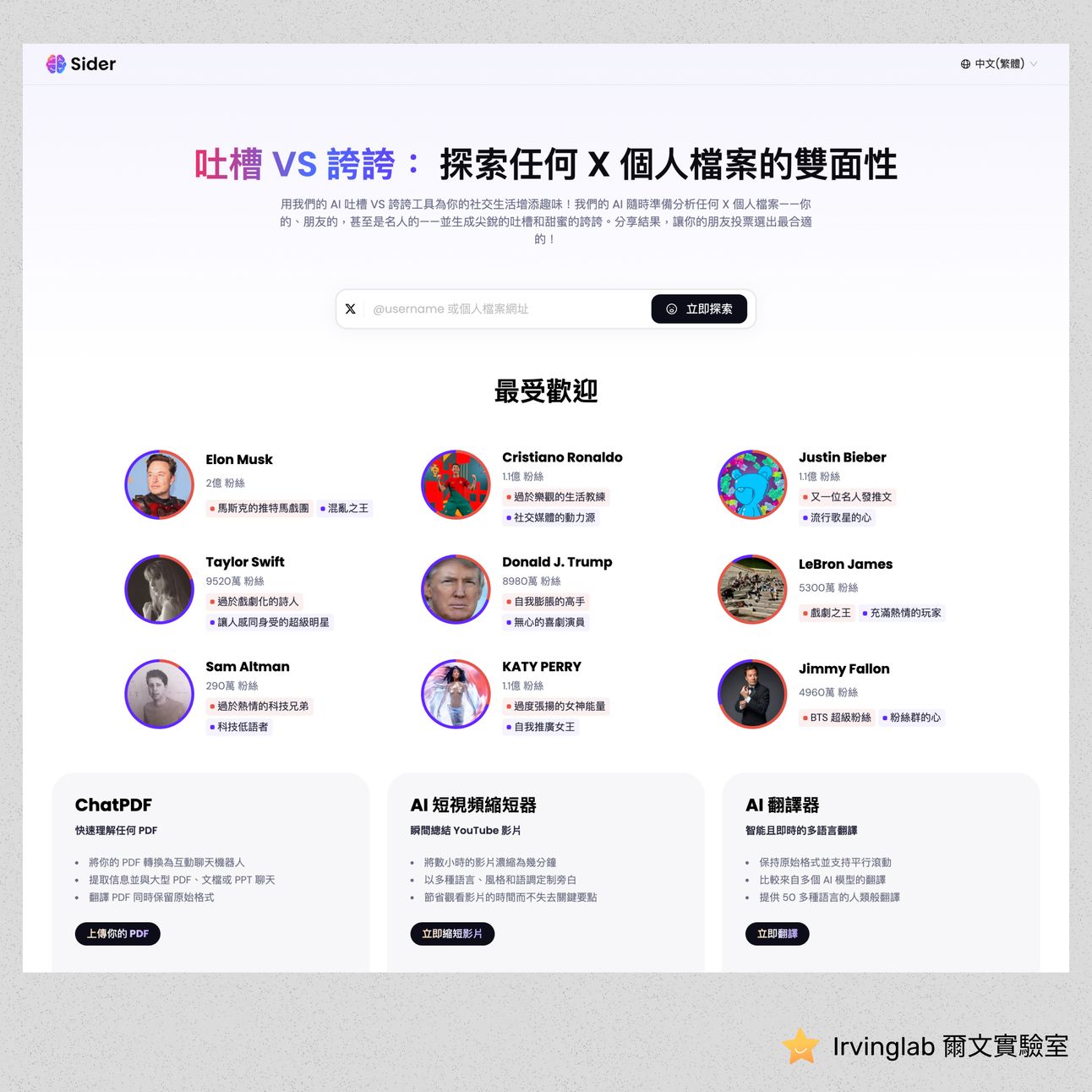
💎 Sider AI 推出一個有趣的社交媒體投票與個性測試工具,就是可以分析 X(Twitter)社群帳號的貼文個性,會生成「誇讚」和「吐槽」兩種評論方式

🍟 Sider AI 推出一個有趣的社交媒體投票與個性測試工具,就是可以分析 X(Twitter)社群帳號的貼文個性,會生成「誇讚」和「吐槽」兩種評論方式。
無論是朋友還是名人,都可以對任何社交資料進行分析,並讓其他人投票選出最佳內容。此外,在與互動和娛樂內容互動的同時,探索個性洞察。
例如:
🍉 Shopify 官方的 X 社群帳號貼文分析後,個性解析為「購物達人的心靈導師」,另一個為「剁手足的滑稽生活」
🍉 Irvinglab 爾文實驗室的 X 社群帳號貼文分析,個性解析為「網頁設計的追求者」和「網頁設計的哲學家」
因爲只是 AI 生成的!所以,別太認真對待它 😜😜😜 你還可以去分析其他 X(Twitter)帳號貼文,滿好玩的!
💎 品牌只要開始重視網站 SEO,永遠不嫌晚

🎄 十年來,這網站的數據顯示過往以廣告付費流量為主(綠線),沒什麼更新網站內容,但近兩年來(2022 - 2024)其將廣告付費降到最低,而開始「頻繁地更新網站內容」(綠圈圈),SEO 自然流量(橘線)終於開始突破高點,繼續向上攀升的趨勢。我們可以推測該品牌終於認真將資源投入 SEO 了?!
該品牌比對手慢起步,且其中一個對手網站的自然流量是其三倍,但總比不做任何改變來得好,此消彼長本是商場司空見慣的現象,未來的事誰也說不準,唯有持續優化,有一天就超越龍頭也說不定。
雖然線索有限,真實的運作與問題不得而知,但我在分析該品牌網站時僅憑此圖所顯示的數據仍然有感而發(數據來源:Ahrefs,查詢時間:2024/09/07)
數位廣告投放一停止,顯著的流量和成效就停了,所以得一直「投錢下去」,但 SEO 一旦紮實地打好基礎並且持續優化內容與關鍵字排名,網站與品牌曝光度就能在搜尋引擎長期被潛在顧客發現。
🎄 我接觸到不少 B2C 的客戶網站,有部分品牌從打造網站一開始就重視 SEO 的基礎奠定,也有部分品牌「只重視廣告投放」。其實應該不少人早就了解,無論是廣告投放還是 SEO 搜尋引擎優化這兩者應該要雙管齊下,不相違背,反而相輔相成,只是在不同網站經營階段會有投資比重調整。
可以確定的是:不偏廢某一項就對了,任何對於短期、長期網站成效有幫助的各種方式都應該提早納入思考規劃中,SEO 則是已經驗證過無數實際案例,並且需要長時間執行,所以務必儘早開始囉!
以上都有蒐錄在 💎 爾文 SEO 觀察室:洞察 SEO 揭開網站流量與關鍵字的市場機會。文章持續更新,歡迎不定時回來閱讀與分享給身邊的行銷人!
💎 實際案例的 UI 設計思考過程,有助於了解網頁設計師和 UIUX 設計師的工作任務細節,透過小小的設計能深遠地影響品牌、使用體驗和轉換率

🟡 16 個小小的 UI 設計規則影響深遠!
這篇文章值得一讀!將使用者介面設計的細節概念與邏輯講解非常詳細,每個判斷都有其目的,內容強調、品牌一致性、網站無障礙原則等。這跟我們網頁設計師實際在打造網站時的執行過程與思路大同小異,從此文有助於了解網頁設計師、UI/UX 設計師的思維模式。
🟡 儘管裡面提及的並非適用於每個專案,因為需求、問題、資源、可行性等都非完全相同,但可借鏡,大量了解其他人如何執行任務,有助於提升自己的思考廣度和深度。
這篇文章解釋了如何使用邏輯準則系統來改進 UI 設計,而不是僅依靠直覺或藝術天賦。作者強調使用空間分組、保持設計一致性、確保視覺層次結構清晰、簡化樣式等技巧,能夠有效提高設計的可用性與可讀性。
🟡 通過具體的設計範例,展示了如何一步步改進介面設計,確保色彩對比、字體選擇及排版的優化,讓介面更具可訪問性和美感。最後,這些設計準則是構建優秀 UI 設計的基礎,並非限制創意的框架。
- 使用空間對相關元素進行分組
- 保持一致
- 確保外觀相似的元素功能相似
- 創建清晰的視覺層次結構
- 刪除不必要的樣式
- 有目的地使用顏色
- 確保介面元素具有 3:1 的對比度
- 確保文本具有 4.5:1 的對比度
- 不要僅僅依賴顏色作為指標
- 使用單個無襯線字體
- 使用小寫字母較高的字體
- 限制使用大寫
- 僅使用常規和粗體字體粗細
- 避免純黑色文字
- 左對齊文本
- 正文文本至少使用 1.5 行高
原文是英文,若你是英文苦手,直接在 Chrome 瀏覽器按右鍵「翻譯成中文」即可。
💎 科技工具分享 - Crisp
線上客服 Online Chat
Crisp:新創公司和中小企業的首選資訊傳遞軟體,為新創公司和中小型企業提供的資訊平台 Business Messaging Platform For Startups & SMBs
在這個平台上,可以銷售、行銷和支援的一站式服務,功能包含提供知識庫、團隊收件箱、聊天機器人、CRM及其他多種功能,幫助你打造獲得客戶成功的獨特方式
Crisp 可以整合 Shopify、WordPress,且升級到最高方案後,市面上少見的可以幾乎全面整合其他熱門的交談軟體如台灣人最主流的 Line,還有 Facebook Messenger、Instagram Message、WhatsApp、Twitter Message 等。Irvinglab 爾文實驗室官網右下角的線上交談工具就是使用 Crisp
若對電子報有任何想法或建議,可以填寫回饋表單,我會納入評估作為優化的方向,提供更優質的內容 ^^
Teamwork makes the team work
💎 Line 學習社群

Shopify 網站設計與架站學習交流
分享主題從網站規劃、設計到建立等相關內容,透過學習交流與經驗分享,讓彼此成長更加快速,主要以 Shopify 建立電商網站為主。
WordPress 網站設計與架站學習
學習 WordPress 網站設計與架站,分享實作經驗與交流。
SEO 資源彙整與學習
閱讀 SEO 就像喝水一樣,習慣建立與自然地吸收。
成為網頁設計師
邁向網頁設計師之路,了解網頁設計的基本概念與實作經驗交流與分享,無論是行銷人、工程師、平面設計師等想要了解更多「網頁設計」都歡迎加入討論。
Learning by Reading → Learning by Doing → Learning by Sharing
Irving 爾文
專注網頁設計與架站平台、SEO 搜尋引擎優化,深度研究品牌行銷、UX 策略與數位產品、電商經營等領域,熱衷科技、設計與文字創作、社群分享。
#藝術 #設計 #科技
★ Founder of Irvinglab 爾文實驗室
★ Web Design Lead / Senior Web Designer / SEO Manager
★ 專精 Shopify 電商網站設計與架站
★ 專精 WordPress 品牌網站和部落格建置
★ 工作經歷大小型公司 (包含品牌方與代理商)、網頁設計接案公司、數位行銷公司、新創 Saas 軟體公司等
➤ 聯繫方式:Line 官方帳號 | Channel 線上交談
➤ Email:[email protected]
降低資訊落差,幫助所有人做出最佳判斷,符合現階段的需求與成本考量,以提出最佳解決方案







Reply